طراحی وب سایت
طراحی وب سایتطراحی وب سایت
طراحی وب سایتشرکت طراحی سایت حرفه ای در شهر تهران
استان تهران از پرجمعیت ترین استان های ایران است. مرکز استان تهران، شهر تهران است که پایتخت ایران نیز می باشد. این استان به علت جمعیت بسیار بالا، تمرکز مراکز مهم و گسترش بیشتر تکنولوژی نسبت به استان های دیگر از وضعیت اقتصادی و کسب و کار خوبی برخوردار است. همچنین وجود کاخ ها و بناهای زیبا، موزه ها، مراکز آموزشی و دانشگاه ها، مراکز خرید بزرگ و مهم و انواع کافه ها و رستوران ها باعث شده مردم از سایر نقاط ایران برای کار یا تفریح به این استان سفر کنند.
با توجه به مطالب گفته شده رقابت بسیار شدیدی در بین کسب و کارها در استان تهران وجود دارد. همچنین با پیشرفت تکنولوژی و سهولت انجام کارها با اینترنت، مردم به استفاده از اینترنت برای انجام بیشتر امور خود روی آورده اند. پس لزوم ورود به عرصه ی رقابت در دنیای مجازی برای موفقیت به وضوح روشن است.

سفارش طراحی سایت تهران
در سفارش طراحی سایت، سلیقه کارفرما بسیار اهمیت دارد؛ و این کارفرماست که ساختار سایت را پیشنهاد می دهد. پس شما باید با مد نظر گرفتن پروژه خود، جزئیات را به صورت کامل برای متخصصان بیان کرده و پس از مشاوره با آن ها و رفع تمامی ابهامات، نتیجه ای حرفه ای و عالی بگیرید. متاسفانه بسیاری افراد با رجوع به افراد غیرمتخصص به علت عدم آگاهی یا تنها به خاطر هزینه پایین تر دچار مشکلات زیاد و جبران ناپذیری می شوند.
قطعا شرکت ها و افرادی که در داخل کشور هستند نسبت به شرکت های خارجی ارجحیت بیشتری دارند؛ زیرا در صورت بروز هرگونه مشکلی می توانید به آن ها رجوع کنید. همچنین این افراد نسبت به رقابت و نوع کار در داخل کشور خودمان آگاهی بیشتری دارند.
شرکت های زیادی برای طراحی سایت وجود دارند. مهمترین نکاتی که باید برای انتخاب یک شرکت طراحی سایت باید در نظر بگیرید، ساخت سایتی با ظاهر مناسب و پیشتیبانی خوب است. اما خصوصیات یک شرکت مناسب چیست؟
تخصص
انتخاب نیروی متخصص و حرفه ای بسیار ضروری است. نیرویی متخصص که توانایی طراحی انواع سایت های مختلف را داشته باشد. همچنین با راه های گسترش کسب و کار، جذب مشتری و دیگر عوامل موفقیت کسب و کار آشنایی داشته باشد؛ و بتواند راهکار هایی خلاقانه و مفید ارائه دهد.
خدمات پشتیبانی
شرکت های طراحی سایت نیز موظف به ارائه خدماتی پس از تحویل کار می باشند. از جمله این خدمات می توان آموزش کار با پنل، پاسخ به پرسش های مشتری و پشتیبانی از سایت تا حداکثر یک سال می باشد. برخی شرکت ها با توجه به تعرفه هایشان کار سئو و تولید محتوا نیز انجام می دهند.
تعهد
در شرکت های طراحی سایت داشتن تعهد کاری نسبت به مشتریان بسیار مهم است. بسیار مهم است که شرکت بتواند پروژه را به موقع تحویل دهد و شکل و شمایل سایت مورد تایید کارفرما باشد. علاوه بر این ها تعهد در ارائه خدمات پشتیبانی نیز بسیار مهم است که در همین مقاله توضیح داده شد.
هزینه طراحی سایت
شرکت ها قیمت های مختلفی را برای بهینه سازی و طراحی سایت ارائه می دهند. این تعرفه ها در شهرهای مختلف نیز متفاوت است. به طور کلی قیمت پیشنهادی برای طراحی یک سایت بر اساس جزئیات سایت مورد نظر، ظاهر و اختصاصی بودن کد ها تعیین می شود.
سفارش طراحی وب سایت اختصاصی
طراحی وب سایت اختصاصی در شرکت نوپرداز از صفر تا صد به صورت کاملا اختصاصی بوده و مطابق با پیشرفته ترین اصول برنامه نویسی و طراحی سایت روز دنیا انجام خواهد گرفت. تمامی نیاز های مشتریان در این روش طراحی مورد بررسی و تایید وی قرار خواهد گرفت. طرح گرافیکی وب سایت نیز به صورت کاملا اختصاصی ایجاد می گردد.
روند کار به این صورت خواهد بود که مشتریان عزیز پس از سفارش طراحی سایت جزییات دقیق مربوط به پروژه اختصاصی مد نظرشان را در اختیار شرکت قرار می دهند و سپس کارشناسان ما نسبت به پیاده سازی آن ایده و طرح اقدام می نمایند. داشتن امنیت بالا و سرعت بارگذاری مناسب از جمله موارد مهم این مدل وب سایت ها محسوب می گردد.

سفارش طراحی سایت اختصاصی
سفارش طراحی سایت معمولا یکی از مهم ترن اقدامات در هر پروژه ای است. مشتریان گرامی می توانند جهت سفارش طراحی سایت وارد منو تماس با ما شوند و یا جهت سفارش و دریافت مشاوره های حرفه ای با بخش پشتیبانی شرکت تماس حاصل فرمایند. همکاران ما در تمام ساعات کاری پاسخگوی نیاز های شما مشتریان گرامی خواهند بود.
برنامه نویسی وب سایت اختصاصی
همانطور که می دانید شرکت ها معمولا از زبان های برنامه نویسی مختلفی مانند php و asp و java برای پیاده سازی وب سایت های مشتریان استفاده می کنند. هر کدام از زبان های برنامه نویسی مزایا و معایبی نسبت به دیگر زبان ها دارند. متخصصان شرکت نوپرداز تلاش دارند با استفاده از تجربه کاری و مهارت های خود بهترین گزینه را برای پیاده سازی سایت اختصاصی شما انتخاب نمایند.
قالب های آماده در طراحی وب سایت
بسیاری از مشتریان از ما این سوال را می کنند که چرا با وجود قالب های آماده بسیار زیادی که وجود دارند ما باید از سیستم های اختصاصی برای پیاده سازی سایت خود استفاده کنیم؟
پاسخ به این سوال چندین بخش مختلف را در برمی گیرد. اول این که در طراحی وب سایت اختصاصی معمولا تمام بخش های پروژه دقیقا مطابق با نیاز کاربر طراحی خواهد شد که این در قالب های آماده امکان پذیر نیست.
دوم این که امکاناتی که در طراحی سایت به صورت اختصاصی وجود دارند قابلیت گسترش و توسعه ییشتری نسبت های به قالب های آماده دارند و این خود دلیلی بر برتری آن ها است.
توجه داشته باشید که پروژه های طراحی شده توسط شرکت نوپرداز کاملا اختصاصی بوده و استفاده از قالب های آماده تنها با درخواست مشتری انجام خواهد شد. شرکت نوپرداز مفتخر است با استفاده از کادری با تجربه و مجرب در زمینه طراحی وب سایت و اپلیکیشن های موبایل شما را در این امر یاری کند.
بهترین شرکت طراحی وب سایت تهران
در شهر تهران یکی از مهم ترین چالش هایی که صاحبان کسب و کار ها با آن در ارتباط هستند انتخاب بهترین شرکت طراحی وب سایت در تهران است. به دلیل وجود تعداد زیاد شرکت های طراحی سایت انتخاب بسیاری سختی در پیش خواهد بود. اما در ادامه به بررسی عواملی می پردازیم که کمی برای شما شرایط را بیشتر مشخص خواهد کرد.
مشخصات بهترین شرکت طراحی سایت تهران
اقدامات مهم پیش از طراحی سایت
شرکت طراحی سایتی که در تهران با آن همکاری می کنید در اولین اقدام بایستی یک استراتژی مناسب برای سایت شما تعیین نماید. (از استراتژی های بازاریابی گرفته تا سئو وب سایت شما با توجه به کلمات کلیدی و افزایش بازدید سایت شما از طریق موتور های جستجویی مثل گوگل).
اقدام بعدی طراحی یک برنامه مناسب برای وب سایت شما است. تعیین این که در سایت شما از چه سیستم مدیریت محتوایی استفاده شود و طراحی قالب گرافیکی سایت از جمله این موارد است.
مرحله بعدی پیاده سازی وب سایت شما است. پس از پیاده ساز نوبت به تبلیغات و پیشبرد اهداف سایت شما می رسد. باید سعی کنید با استفاده از ابزار های بازاریابی مختلف نسبت به افزایش بازدید و مشتریان خود اقدام نمایید.
کدام شرکت طراحی سایت در تهران را انتخاب کنیم؟
پاسخ به این سوال با توجه به مشخصاتی که در بالا درباره شرکت های طراحی وب سایت گفته شد کمی آسان تر خواهد بود. پس سعی کنید با دقت این موارد را آنالیز کرده و سپس انتخاب خود را انجام دهید. یک انتخاب سریع و عجولانه می تواند منجر به از دست رفتن زمان و هزینه های شما شود. اگر سوالی در این زمینه دارید می توانید با متخصصان بخش پشتیبانی شرکت طراحی سایت نوپرداز تماس حاصل فرمایید.
مطالب مرتبط: طراحی سایت تهران
اصول طراحی سایت – ۲۰۱۷
ما علاقمندیم هر ساله مدت زمانی را اختصاص بدهیم تا از روی کار آمدن روش های جدید در طراحی وبسایت و اصول طراحی سایت مطلع شویم. این مسئله نه تنها به ما شانس این را می دهد که از کارهای خوبی که افراد دیگر انجام می دهند باخبر باشیم، بلکه به ما این فرصت را می دهد تا به کار خود نگاه کنیم و ببینیم چه نوع الگوهایی پدید آمده اند. ما کارهای بسیار خوبی در سال ۲۰۱۶ انجام داده ایم. با این حال می خواهیم همچنان صدر نشین بوده و مطمئن شویم که کارمان همیشه از مدرن ترین و مؤثرترین تکنیک ها و اصول طراحی سایت بهره می برد. در ادامه به مواردی که امیدواریم در سال ۲۰۱۸ بیشتر شاهد آن باشیم، اشاره می کنیم:
عدم استفاده از شبکه یا grid در طراحی سایت
در سیستم ۱۲ ستونی قدیمی، یک عرض ثابت منطقی و استاندارد در نظر میگرفتن و تمام اجزا به صورت منظم در این ستون ها طراحی میشد. طی چندین سال گذشته در بسیاری از طراحی سایت ها دیدیم که پایبندی به شبکه بندی (شبکه یا grid) از بین رفته؛ به ویژه در سایت آژانس ها یا دیگر سایت های خلاقانه ی صنعتی. احتمالا قرار است که امسال موارد بیشتری از این قبیل را در سایت ها مشاهده کنیم که از اصول طراحی سایت به شمار می آید.
طراحی صفحات چند منظوره
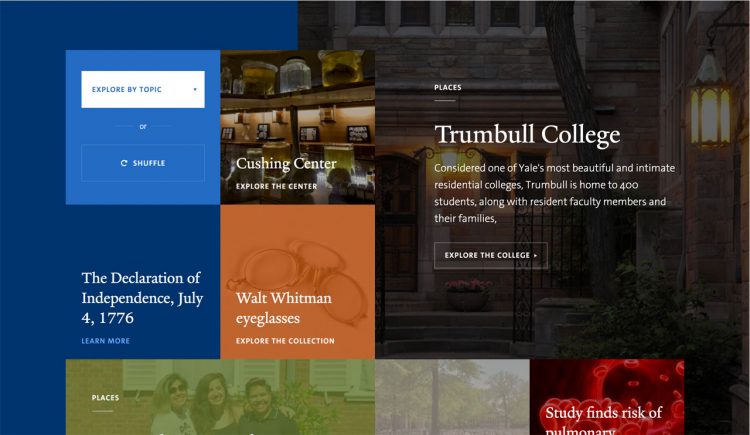
زمان استفاده از اسلایدرهای تصویری که عموما در بالای صفحه استفاده می شده٬ گذشته است. پر واضح است که دیگر در صفحه اصلی سایت استفاده از اسلایدر های مدور یا چرخ و فلک (carousel) نظر کاربران را جلب نمی کند و نهایتا از آنها اجتناب می شود. در نتیجه، در ﺳﺎﺧﺖ وب ﺳﺎﯾﺖ ها شاهد روش های منحصر به فردی برای لایه بندی محتویات گوناگون در بالای صفحه اصلی خواهیم بود؛ روش پنهان کردن محتوا (hiding content cards) یا یک لایه بندی شبکه ای (grid layout). نمونه اسلایدری که با روش grid layout طراحی شده است.
لایه بندی عمودی
قبلاً سایت های بسیاری را دیدیم که یک لایه بندی عمودی مجزا مانند شکل پایین در صفحه اصلی داشتند که برای به تصویر کشیدن دو مجموعه ی مختلف از محتوا با رنگ ها یا تصاویر از آن استفاده می کردند. با کم رنگ شدن اسلایدر های مدور (carousel) در صفحه اصلی سایت ها، احتمالا در سال ۲۰۱۸ سایت های بیشتری با این نوع لایه بندی خواهیم دید.
ویدئوهای پس زمینه سایت
ما این موضوع را در سال ۲۰۱۵ نیز مطرح کردیم. با این حال به دلیل اینکه اصول طراحی سایت در عصر حاضر بیشتر به سمت سایت هایی که از ویدئو استفاده میکنند می رود، می توان انتظار داشت که این موضوع را بیشتر در قسمت های بنر و داخل محتواها ببینیم. که باز هم از استفاده از آن یکی از اصول طراحی سایت به شمار می آید.
SVG Masking در بالاترین سطح
ایجاد یک شکل یا لبه منحصر به فرد در طراحی وبسایت به کمک ماسک SVG آسان است. انتظار داریم امسال شاهد طراحی هایی با لبه های خمیده و گوشه دار بیشتر در ﺳﺎﺧﺖ وب ﺳﺎﯾﺖ همراه با اشکال گوناگون ایجاد شده در لایه بندی ها باشیم.
Subtle Animation
برای درک بهتر این نوع انیمیشن به لینک روبرو مراجعه کنید https://optimo.com/collection امسال ما می توانیم شاهد این باشیم که در اصول طراحی سایت، انیمیشن های ظریف و اما قابل لمس به اکثر سایت ها و بویژه به اجزای طراحی که زمانی از هیچ انیمیشنی استفاده نمیکردند٬ اضافه شوند. مانند آیکون ها، اعداد، اخطارها و افکت هایی که با اسکرول موس کاربر فعال می شوند.
بازگشت جزئیات قابل لمس و متنی
با روی کار آمدن رابط کاربری (UI) تخت، برای مدتی همه چیز در طراحی وبسایت آسان به نظر می رسید. در تلاش برای نمایان شدن بیشتر، احتمالا شاهد طراحی سایت های بیشتری خواهیم بود که به سبک نوشتاری برمیگردند. ما قبلاً بهالگوهای Hero (الگوهای گالری SVG) علاقه مند بودیم. همچنین شاهد این خواهیم بود که اجزای قابل لمس بیشتری مانندبافت های جوهری و نقاشی، لبه های کاغذی و اجزای طراحی شده با دست، به اصول طراحی سایت ها اضافه شوند.
افزودن گرادیان
البته نه آن گرادیان های تند و افراطی که برای چشم انسان خسته کننده بود و در دوره طراحی اسکیومورفیک مشاهده می کردیم. گرادیان های حرفه ای را در پالت های مونوکروماتیک تصور کنید که فقط عمق و پانچ کوچکی به طراحی سایت تخت اضافه می کنند.

کارت ها در تمام بخش های سایت
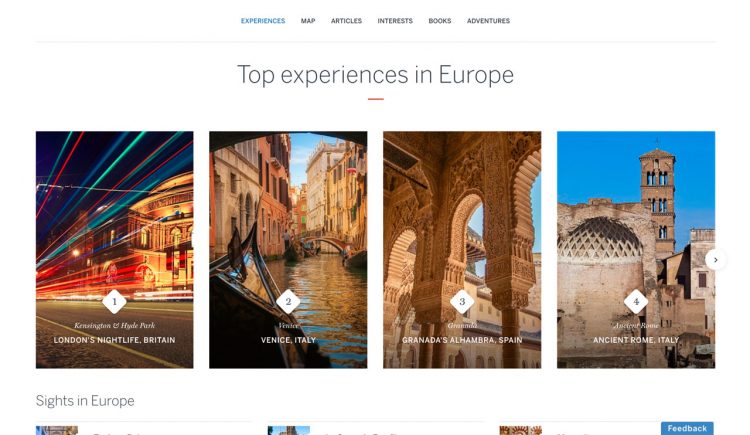
این روش رویکرد دیگریست که ما در سال ۲۰۱۵ نیز مطرحش کردیم. کارت ها یا محتواهای کوچک پینترست (Pinterest) مانند، که شما اغلب در طراحی وب سایت ها می بینید، به نظر می رسد که به شدت برای لایه بندی واکنشگرا(responsive) و وضوح مطالب مفید هستند. طراحی موفق آنها به معنی آن است که ما در سال ۲۰۱۷ و اصول طراحی سایتشاهد موارد بسیاری از این کارت ها به ویژه در خبرها و مطالب شبکه های اجتماعی خواهیم بود.
خداحافظ منوهای شلوغ و طویل- سلام Navigation menu و مگا منو
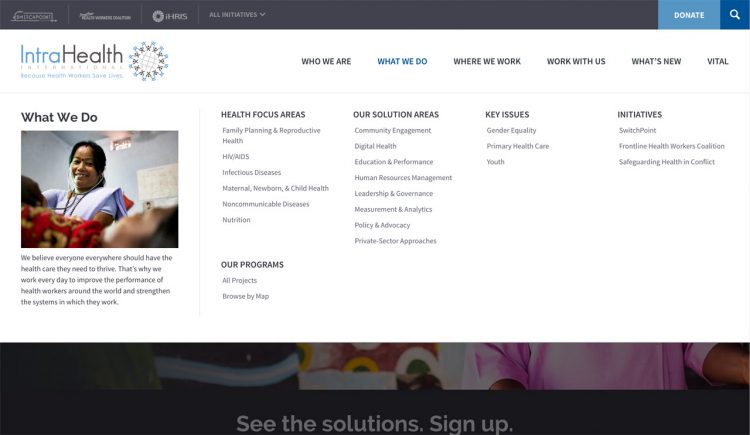
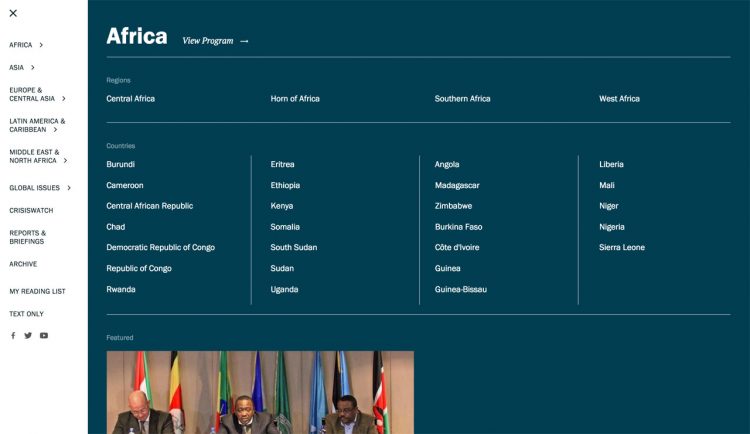
به دلیل اینکه کاربران مستقیماً با وب رشد می کنند، شاهد تغییرات و آزمایشات بسیاری در راهبری سایت ها خواهیم بود. امسال می توانیم انتظار داشته باشیم در طراحی سایت منوهایی با تعداد اجزا کم تر که دارای مگا منوهایی با طراحی مناسب و بزرگتری هستند که به سمت پایین باز می شوند و زیر صفحه ها و حتی محتواهای دارای ویژگی خاص را نشان می دهند. علاوه بر این، از آنجا که با در نظر گرفتن اصول طراحی سایت، منوهای همبرگری در دسکتاپ ها بیشتر در طراحی استفاده می شوند، بایستی شاهد مثال های دیگری از Navigation men همه جانبه باشیم. این بدین معناست که بیشتر سایت ها راهبر سایتی خواهند داشت که کل صفحه را پوشش داده و آیتم های منو و دیگر محتواها مانند تصاویر و پست های وبلاگ را آشکار می سازد.
ما در مورد اینکه اصول طراحی سایت چه چیزهایی برای سال ۲۰۱۸ در نظر گرفته، واقعاً هیجان زده هستیم. به نظر شما چه روش هایی روی کار می آیند؟
نکات مهم طراحی وب سایت
به بیان خلاصه تر، طراحی وب سایت جزء موضوعاتی است که سلیقه کاربران و طراحان کاملا بر آن تأثیرگذار است و به دلیل تنوع سلیقه های موجود، تأکید بر استاندارد و روشی مشخص در این زمینه چندان کارآمدی ندارد، با این وجود، میتوان نکاتی را که اغلب متخصصین این فن و نیز کاربران معمولی یا حرفه ای اینترنت بر روی آنها اتفاق نظر دارند به عنوان اصول طراحی اولیه وب سایت برشمرد. این نکات در پنج سرفصل طراحی، مخاطب محوری، ساختار اطلاعات، محتوا و پشتیبانی قابل دسته بندی هستند.
طراحی
مخاطب محوری سایت
ساختار اطلاعات وب سایت
محتوا وب سایت