طراحی وب سایت
طراحی وب سایتطراحی وب سایت
طراحی وب سایتاصول طراحی سایت – ۲۰۱۷
ما علاقمندیم هر ساله مدت زمانی را اختصاص بدهیم تا از روی کار آمدن روش های جدید در طراحی وبسایت و اصول طراحی سایت مطلع شویم. این مسئله نه تنها به ما شانس این را می دهد که از کارهای خوبی که افراد دیگر انجام می دهند باخبر باشیم، بلکه به ما این فرصت را می دهد تا به کار خود نگاه کنیم و ببینیم چه نوع الگوهایی پدید آمده اند. ما کارهای بسیار خوبی در سال ۲۰۱۶ انجام داده ایم. با این حال می خواهیم همچنان صدر نشین بوده و مطمئن شویم که کارمان همیشه از مدرن ترین و مؤثرترین تکنیک ها و اصول طراحی سایت بهره می برد. در ادامه به مواردی که امیدواریم در سال ۲۰۱۸ بیشتر شاهد آن باشیم، اشاره می کنیم:
عدم استفاده از شبکه یا grid در طراحی سایت
در سیستم ۱۲ ستونی قدیمی، یک عرض ثابت منطقی و استاندارد در نظر میگرفتن و تمام اجزا به صورت منظم در این ستون ها طراحی میشد. طی چندین سال گذشته در بسیاری از طراحی سایت ها دیدیم که پایبندی به شبکه بندی (شبکه یا grid) از بین رفته؛ به ویژه در سایت آژانس ها یا دیگر سایت های خلاقانه ی صنعتی. احتمالا قرار است که امسال موارد بیشتری از این قبیل را در سایت ها مشاهده کنیم که از اصول طراحی سایت به شمار می آید.
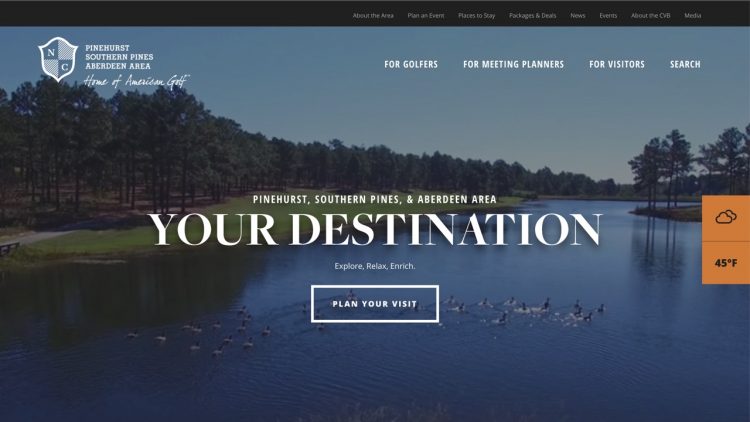
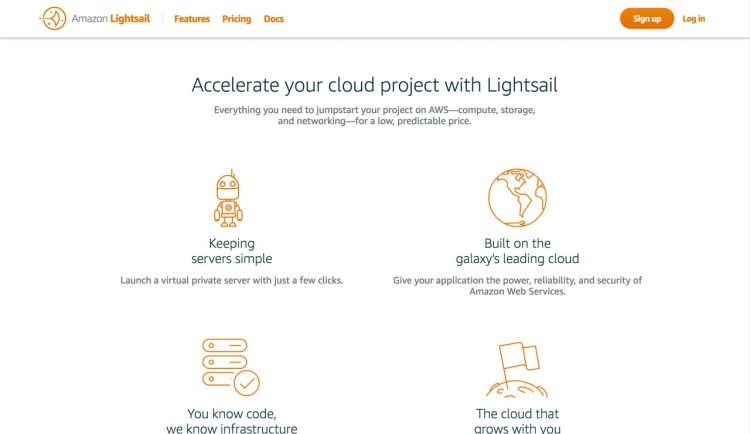
طراحی صفحات چند منظوره
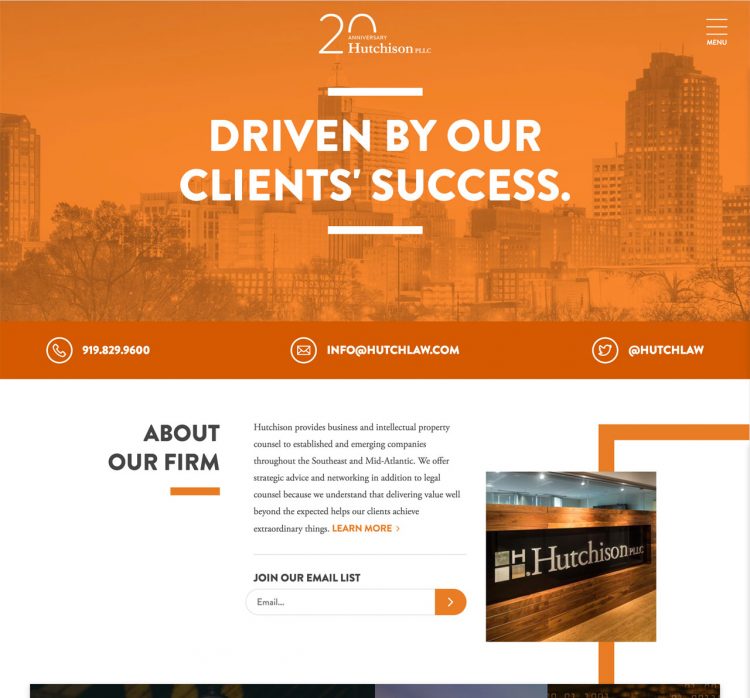
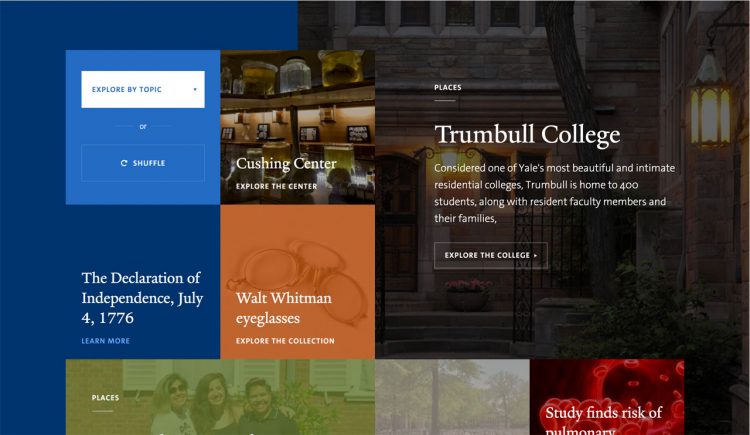
زمان استفاده از اسلایدرهای تصویری که عموما در بالای صفحه استفاده می شده٬ گذشته است. پر واضح است که دیگر در صفحه اصلی سایت استفاده از اسلایدر های مدور یا چرخ و فلک (carousel) نظر کاربران را جلب نمی کند و نهایتا از آنها اجتناب می شود. در نتیجه، در ﺳﺎﺧﺖ وب ﺳﺎﯾﺖ ها شاهد روش های منحصر به فردی برای لایه بندی محتویات گوناگون در بالای صفحه اصلی خواهیم بود؛ روش پنهان کردن محتوا (hiding content cards) یا یک لایه بندی شبکه ای (grid layout). نمونه اسلایدری که با روش grid layout طراحی شده است.
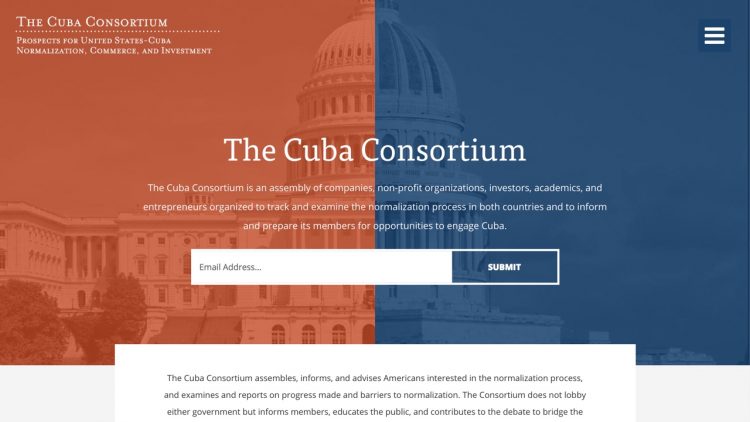
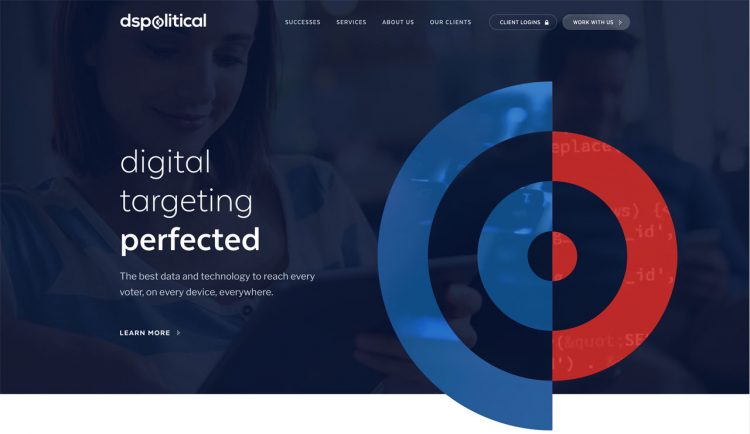
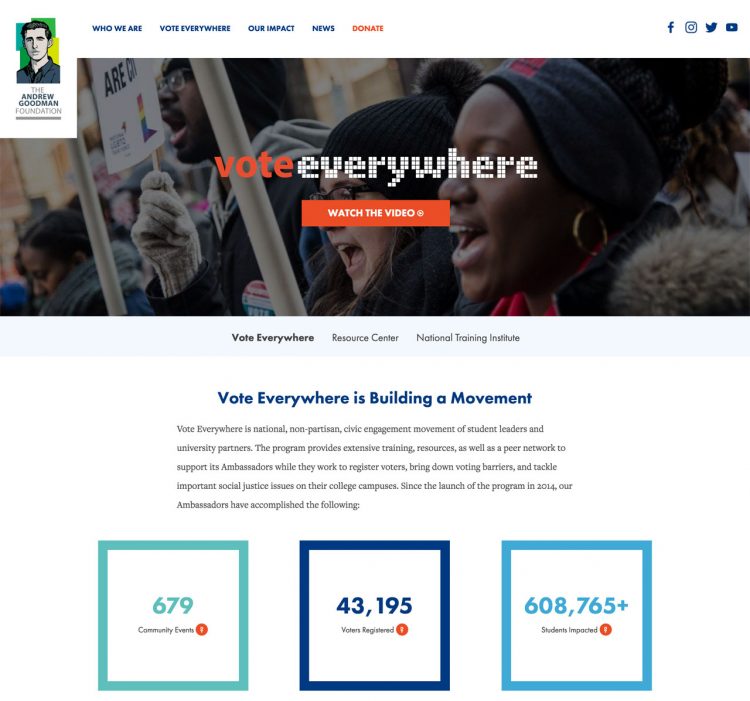
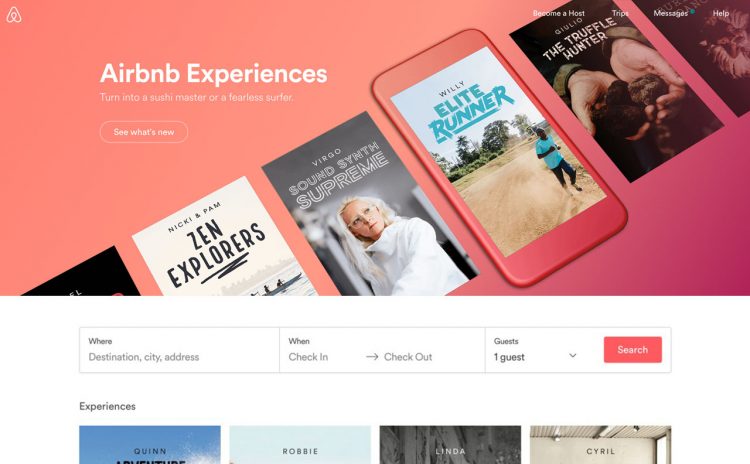
لایه بندی عمودی
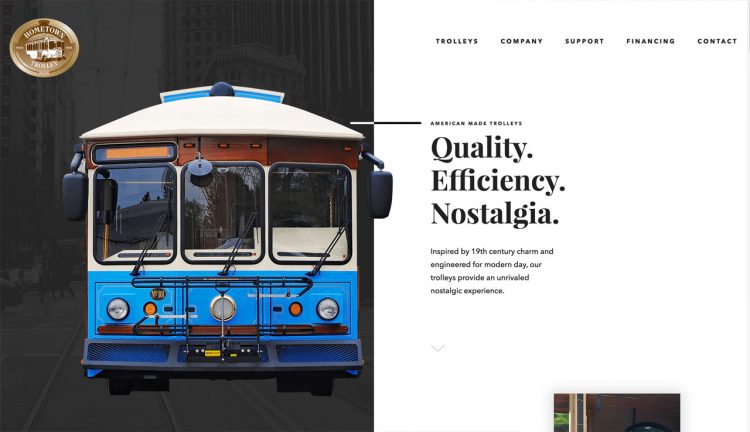
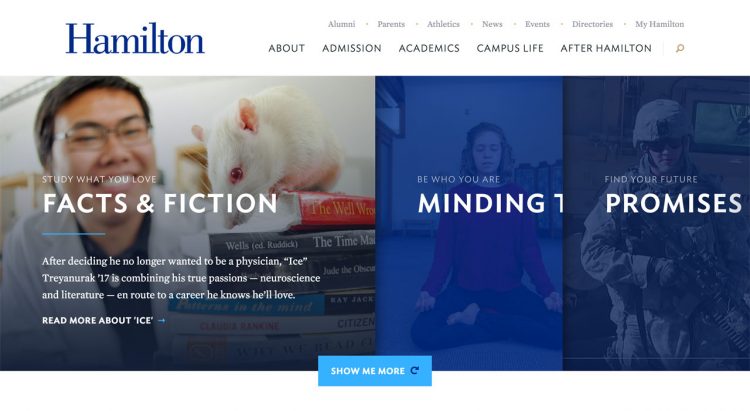
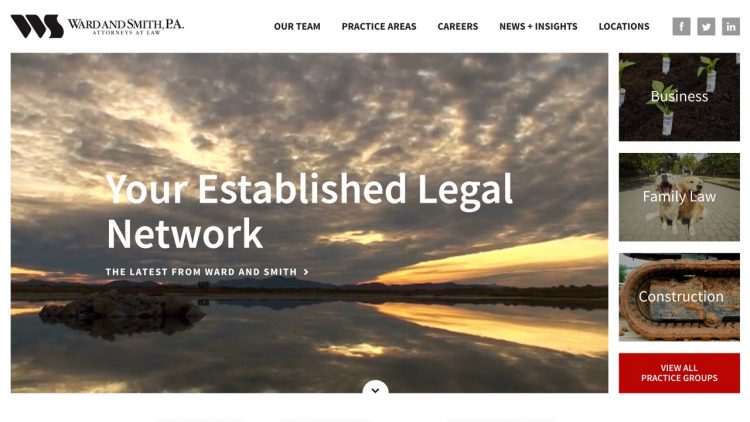
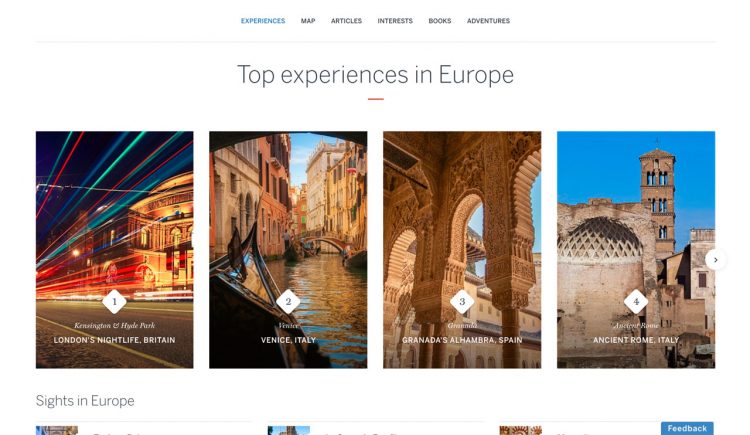
قبلاً سایت های بسیاری را دیدیم که یک لایه بندی عمودی مجزا مانند شکل پایین در صفحه اصلی داشتند که برای به تصویر کشیدن دو مجموعه ی مختلف از محتوا با رنگ ها یا تصاویر از آن استفاده می کردند. با کم رنگ شدن اسلایدر های مدور (carousel) در صفحه اصلی سایت ها، احتمالا در سال ۲۰۱۸ سایت های بیشتری با این نوع لایه بندی خواهیم دید.
ویدئوهای پس زمینه سایت
ما این موضوع را در سال ۲۰۱۵ نیز مطرح کردیم. با این حال به دلیل اینکه اصول طراحی سایت در عصر حاضر بیشتر به سمت سایت هایی که از ویدئو استفاده میکنند می رود، می توان انتظار داشت که این موضوع را بیشتر در قسمت های بنر و داخل محتواها ببینیم. که باز هم از استفاده از آن یکی از اصول طراحی سایت به شمار می آید.
SVG Masking در بالاترین سطح
ایجاد یک شکل یا لبه منحصر به فرد در طراحی وبسایت به کمک ماسک SVG آسان است. انتظار داریم امسال شاهد طراحی هایی با لبه های خمیده و گوشه دار بیشتر در ﺳﺎﺧﺖ وب ﺳﺎﯾﺖ همراه با اشکال گوناگون ایجاد شده در لایه بندی ها باشیم.
Subtle Animation
برای درک بهتر این نوع انیمیشن به لینک روبرو مراجعه کنید https://optimo.com/collection امسال ما می توانیم شاهد این باشیم که در اصول طراحی سایت، انیمیشن های ظریف و اما قابل لمس به اکثر سایت ها و بویژه به اجزای طراحی که زمانی از هیچ انیمیشنی استفاده نمیکردند٬ اضافه شوند. مانند آیکون ها، اعداد، اخطارها و افکت هایی که با اسکرول موس کاربر فعال می شوند.
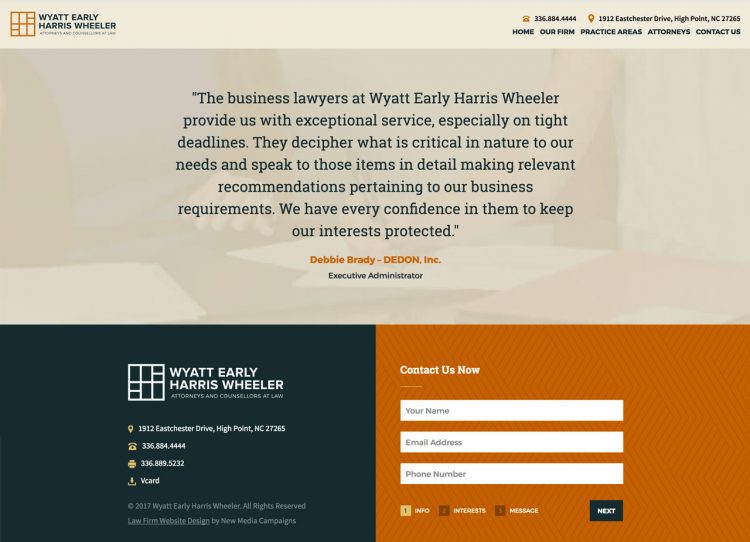
بازگشت جزئیات قابل لمس و متنی
با روی کار آمدن رابط کاربری (UI) تخت، برای مدتی همه چیز در طراحی وبسایت آسان به نظر می رسید. در تلاش برای نمایان شدن بیشتر، احتمالا شاهد طراحی سایت های بیشتری خواهیم بود که به سبک نوشتاری برمیگردند. ما قبلاً بهالگوهای Hero (الگوهای گالری SVG) علاقه مند بودیم. همچنین شاهد این خواهیم بود که اجزای قابل لمس بیشتری مانندبافت های جوهری و نقاشی، لبه های کاغذی و اجزای طراحی شده با دست، به اصول طراحی سایت ها اضافه شوند.
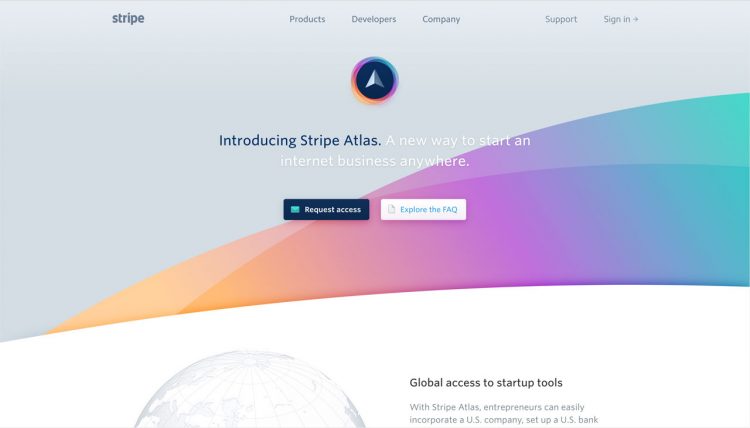
افزودن گرادیان
البته نه آن گرادیان های تند و افراطی که برای چشم انسان خسته کننده بود و در دوره طراحی اسکیومورفیک مشاهده می کردیم. گرادیان های حرفه ای را در پالت های مونوکروماتیک تصور کنید که فقط عمق و پانچ کوچکی به طراحی سایت تخت اضافه می کنند.

کارت ها در تمام بخش های سایت
این روش رویکرد دیگریست که ما در سال ۲۰۱۵ نیز مطرحش کردیم. کارت ها یا محتواهای کوچک پینترست (Pinterest) مانند، که شما اغلب در طراحی وب سایت ها می بینید، به نظر می رسد که به شدت برای لایه بندی واکنشگرا(responsive) و وضوح مطالب مفید هستند. طراحی موفق آنها به معنی آن است که ما در سال ۲۰۱۷ و اصول طراحی سایتشاهد موارد بسیاری از این کارت ها به ویژه در خبرها و مطالب شبکه های اجتماعی خواهیم بود.
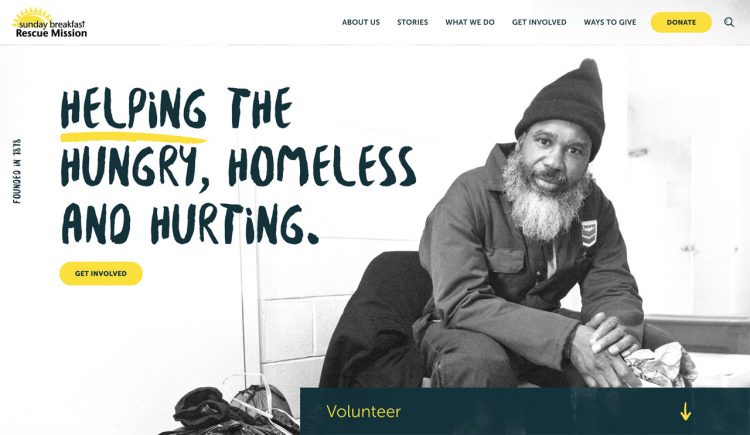
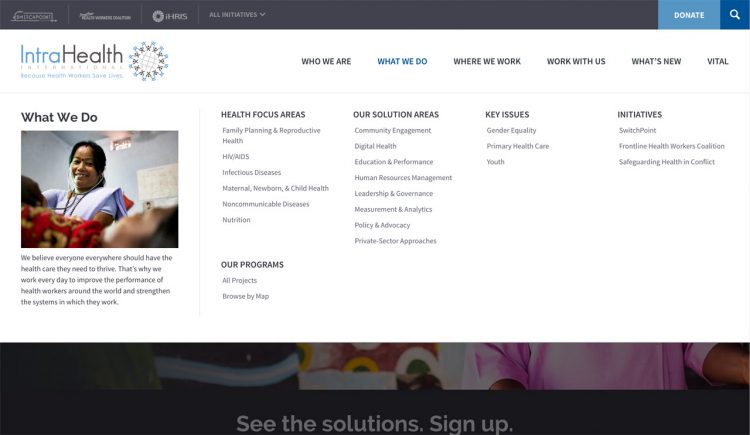
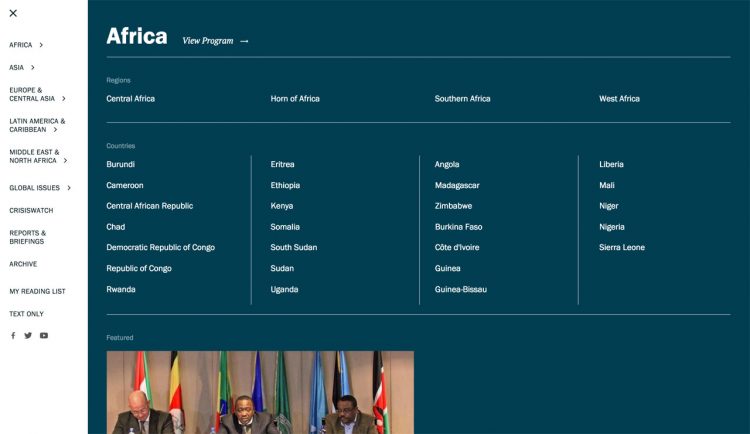
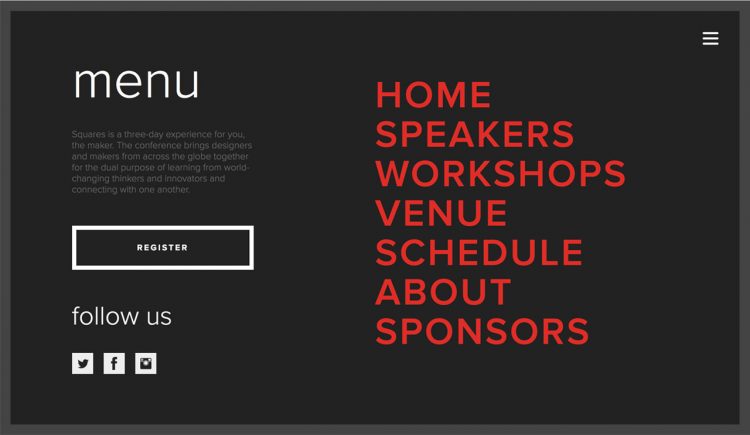
خداحافظ منوهای شلوغ و طویل- سلام Navigation menu و مگا منو
به دلیل اینکه کاربران مستقیماً با وب رشد می کنند، شاهد تغییرات و آزمایشات بسیاری در راهبری سایت ها خواهیم بود. امسال می توانیم انتظار داشته باشیم در طراحی سایت منوهایی با تعداد اجزا کم تر که دارای مگا منوهایی با طراحی مناسب و بزرگتری هستند که به سمت پایین باز می شوند و زیر صفحه ها و حتی محتواهای دارای ویژگی خاص را نشان می دهند. علاوه بر این، از آنجا که با در نظر گرفتن اصول طراحی سایت، منوهای همبرگری در دسکتاپ ها بیشتر در طراحی استفاده می شوند، بایستی شاهد مثال های دیگری از Navigation men همه جانبه باشیم. این بدین معناست که بیشتر سایت ها راهبر سایتی خواهند داشت که کل صفحه را پوشش داده و آیتم های منو و دیگر محتواها مانند تصاویر و پست های وبلاگ را آشکار می سازد.
ما در مورد اینکه اصول طراحی سایت چه چیزهایی برای سال ۲۰۱۸ در نظر گرفته، واقعاً هیجان زده هستیم. به نظر شما چه روش هایی روی کار می آیند؟